Stimulus Components
Craft world-class Stimulus controllers with your own styles
Over 25 Stimulus controllers with built-in behavior, top-tier documentation, designed for easy extension, and ready for your styles to solve every day frontend problems.
Character Counter
There are 0 characters in this textarea.
Checkbox Select All
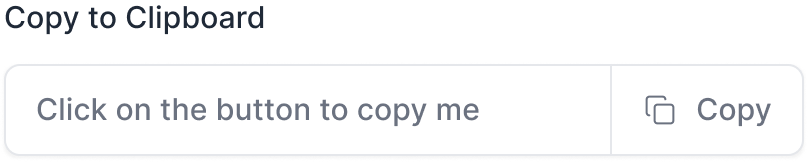
Clipboard
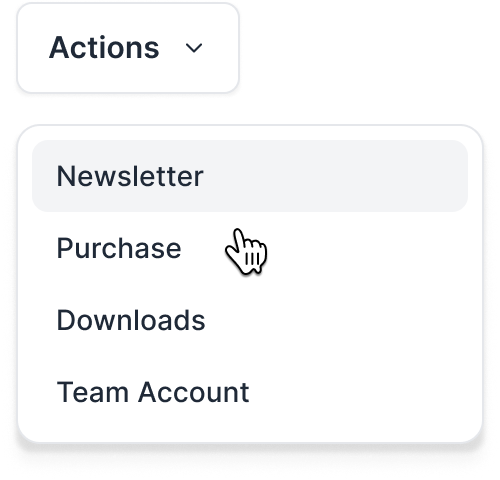
Dropdown
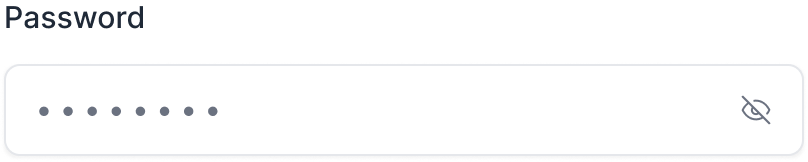
Password Visibility
Completely unstyled, UI-agnostic
Stimulus Components is not a single installable library. Instead, it offers a collection of standalone controllers that you can integrate as needed.
Completely UI-agnostic, it works seamlessly with any CSS framework, including custom ones.
Install the package
$ yarn add @stimulus-components/clipboard
Import it in your application
import { Application } from "@hotwired/stimulus"
import Clipboard from "@stimulus-components/clipboard"
const application = Application.start()
application.register("clipboard", Clipboard)
Import your design
<div
data-controller="clipboard"
data-clipboard-success-content-value="<strong>Copied!</strong>"
class="mt-1 flex rounded-md shadow-sm"
>
<input
type="text"
value="https://www.slog-app.com/register"
data-clipboard-target="source"
readonly
class="py-3 px-2 outline-none flex-1 block rounded-none rounded-l-md sm:text-sm border border-gray-300"
/>
<button
type="button"
data-action="clipboard#copy"
data-clipboard-target="button"
class="inline-flex items-center gap-1 px-3 focus:outline-none rounded-r-md border border-l-0 border-gray-300 bg-gray-50 text-gray-500 text-sm"
>
Copy to clipboard
</button>
</div>



Invite your team
View the people on your team. Invite new team members to join, and set permissions for each team member.
Numbers speak for themselves
Stimulus Components is already used by hundreds of developers and many companies.
- Components
- 25+
- Contributors
- 15+
- Downloads last year
- 12,110,000+
Versatile and modular components for every need
Stimulus Components provides a flexible API that allows you to control the level of detail to your preference. Begin with high-level components featuring built-in DOM structures, and extend the controllers as needed to tailor their behavior.
Rails Nested Form
A Stimulus controller to create new fields on the fly to populate your Rails relationship with accepts_nested_attributes_for.

Sponsors
Stimulus Component is an MIT licensed open source project and completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing. You can support Stimulus Components development on GitHub Sponsors.
Become a sponsorTestimonials
See what other developers are saying about it!
“All controllers originate from real-world applications that addressed common problems faced by nearly everyone.”

“They’re lightweight, can be pulled in individually and solve a problem… it would be a disservice to our clients NOT to use them.”

“Stimulus Components are indispensable libraries for common UI patterns that are expertly developed and maintained.”

“High-quality, pre-made stimulus controllers that solve my most common problems? I’m in love!”

“Just used my first component today for https://urbanhunt.co 🎉 Super easy to integrate and got nested forms working in 10 minutes. Thanks!”

“From time to time I need to apply a common pattern that I haven't yet built with Stimulus. Stimulus Components has it already! The components are polished, easy to implement, and the docs are great!”

“Inspiring and smart stimulus controllers that will get you a head start, a great toolbox for any sensible developer!”

“Stimulus Components has become an essential tool in our daily workflow. Its ease of use, adaptability, and pre-built features save us time while enabling us to deliver outstanding interactivity for our clients.”

“Why reinvent the wheel? Stimulus Components are time saving and easy to integrate. We use them in almost all of our Rails projects at Dilolabs.”

“Don't reinvent the wheel. Use Stimulus Components. I use them in all my projects.”

Special sponsor
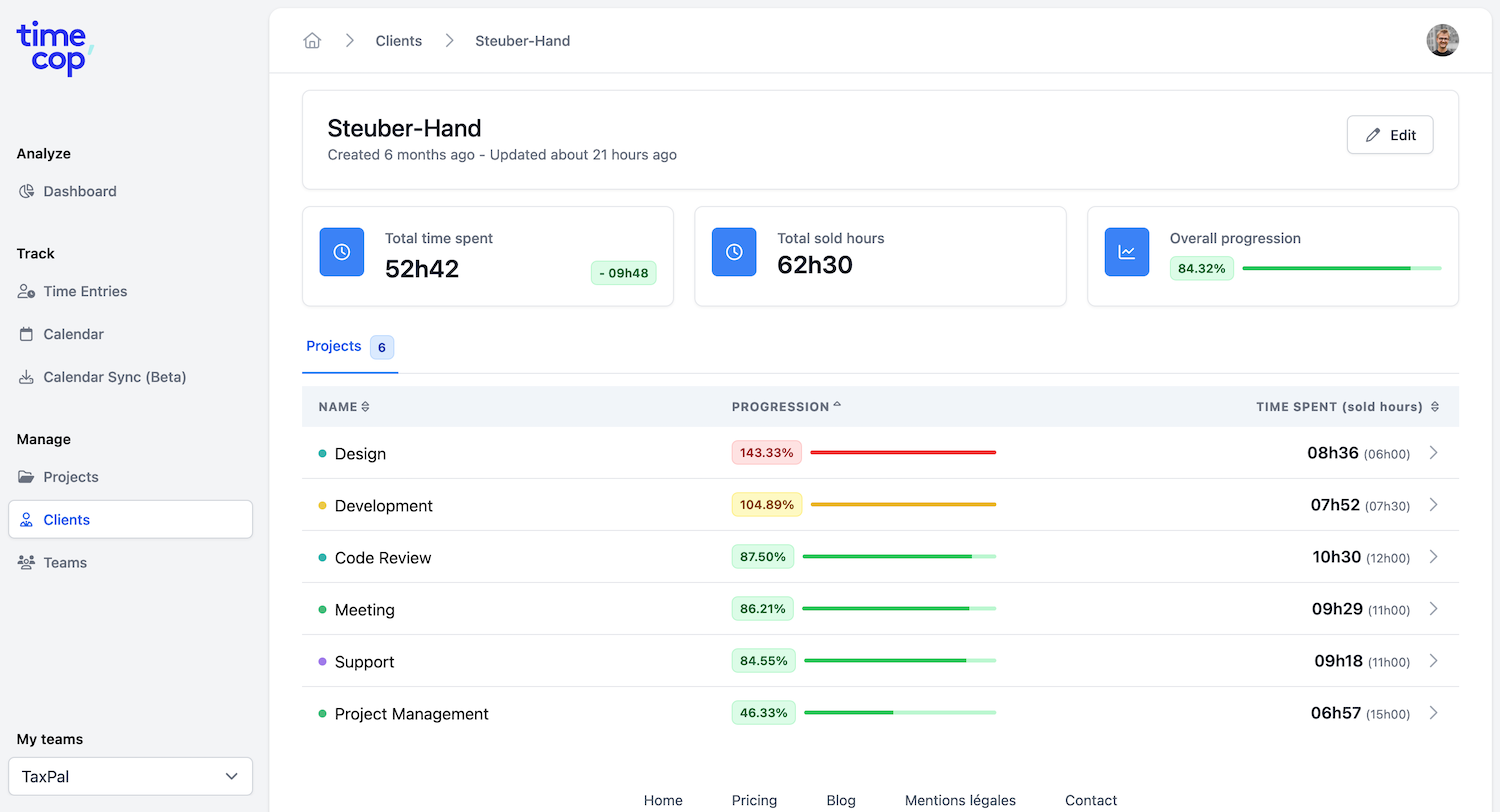
Simplify your time tracking with Slog
Slog is a time tracking app that brings simplicity in your day to day life.

Contributing
Do not hesitate to contribute to the project by adapting or adding features!
Bug reports or pull requests are welcome.